
WordPressの管理画面メニューを横型にするプラグイン「Horizontal Admin Menu」
Wordpressの管理画面のメニューは通常縦型ですが、横型にできるプラグイン「Horizontal Admin Menu」のご紹介をいたします。
- 投稿日
- 更新日

Wordpressの管理画面のメニューは通常縦型ですが、横型にできるプラグイン「Horizontal Admin Menu」のご紹介をいたします。
スマートフォン向けのサイトでアニメーションさせたいとき、PCサイトのようにjQueryのanimateを使ってしまうと動きがガタガタになってしまい。これがWebアプリの限界なのかー。って叫びそうになりますが、そんなときはcss3の「translate3d」を使えば滑らかに動きますよ。

GoogleMapはカスタマイズでさまざまなことができますが、コーポレートサイトで使用するときはほとんどピンを立たせてウィンドウを表示させるくらいなんじゃないかなと。
さくっと表示させたいときはiFrameでいいんじゃね? というつっこみ聞かなかったことにしてとりあえずJavascriptでコピペで使えるコードです。

テーブルを操作するのに大掛かりなことはプラグインがいろいろありますのでそちらを使うとして。
ここでは、わりと細かいことをjQueryでやってみます。

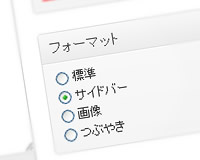
Wordpress3.1から投稿フォーマットですが、「アサイド」や「ステータス」など指定されたフォーマットしか使用できないのでちょっと使いづらかったりします。
そこで見かけだけですが投稿フォーマットのラベル名(テキスト)を変更する方法をご紹介します。
自分のブログにTwitterを表示するは当たり前になりつつありますが、「便所なう」とか「トイレなう」とかどうでもいいことまでブログに表示されるのはちょっとあれですね。
そこで専用のハッシュタグをつけてツイートすれば、自分の指定したつぶやきだけ表示できるのでいいかんじかもしれません。
カテゴリーごとに独自の画像やテキストを表示させたい場合、テンプレートで条件分岐を使用すれば簡単ですが、それだとカテゴリーが増える度にテンプレートを編集しなくてはいけないので不便ですね。
ここではカテゴリー編集画面にカスタムフィールドを追加して、管理画面で画像や新たなテキストを追加できるようにしてみます。