
CSS3


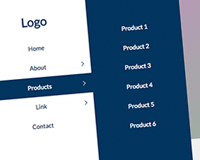
jQueryのサイドバー固定サブメニュー実装パターン
最近はモニターのサイズがワイドなってきていることもありサイドバーを固定する機会が増えてきましたね。
そこでjQueryを使用したサイドバー固定にしたときのサブメニューの動きをいくつかご紹介します。
- 投稿日
- 更新日

画像にiPhoneXやMacBookのフレームを付けられるCSS「devices.css」
CSSのクラスを指定するだけで、画像にiPhoneXやMacBookなどの精密なフレームを付けられるCSSセット「devices.css」をご紹介します。
- 投稿日
- 更新日

CSS3で背景のストライプ画像をループアニメーションしてみる
CSS3のキーフレームを使えばループアニメーションが簡単にできるようになります。
今回はbackgroundにストライプ画像を設定してループさせてみます。
- 投稿日
- 更新日


CSSでチェックボックスをアニメーションするカードタイプにしてみる
チェックボックスをCSSでカスタマイズしてカードタイプ風にしてみます。
ついでにチェックした時のアニメーションも作ってみます。
- 投稿日
- 更新日

Flexboxでコンテンツ量が少ない時はフッターを画面下に固定する
コンテンツがウィンドウの高さより少ない時だけ画面下にフッターを配置する方法はいろいろありますが、CSS3のFlexboxレイアウトを使用すればかなりスマートにできます。
- 投稿日
- 更新日