
Vue.jsでSVGのリピートパターン画像を作成するジェネレーターを作りました。
あるあるな感じではありますが、SVGのパターン画像を生成するジェネレーターを作成しましたのでご紹介を致します。
- 投稿日
- 更新日

あるあるな感じではありますが、SVGのパターン画像を生成するジェネレーターを作成しましたのでご紹介を致します。





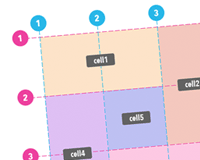
FloatとかFlexでは難しかったことが、グリッドレイアウトなら簡単にできるらしいですよ。
ということでグリッドレイアウトの触りだけ解説してみます。

CSSのクラスを指定するだけで、画像にiPhoneXやMacBookなどの精密なフレームを付けられるCSSセット「devices.css」をご紹介します。