シンプルなリストのレイアウト
最初は数字だけの簡単なリストで試してみましょう。
HTML
<ul class="flex-list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
CSSは縦と横幅を設定してmarginで間隔をとっておきます。
CSS
.flex-list {
list-style: none;
}
.flex-list li {
width: 100px;
height: 100px;
margin: 2px;
color: #fff;
background: #62BEB6;
}
当然ですが四角が縦に並ぶだけですね。
これを Flexbox を使って横並びにしてみましょう。
CSS
.flex-list {
display: flex;
}
ulに「display: flex;」と記述するだけです。
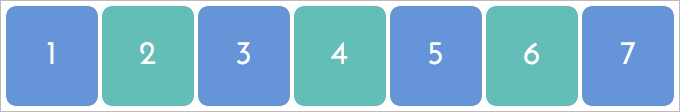
これだけで横並びになります。

floatレイアウトは子の合計が親の幅より広くなると崩れてしまいますが、Flexboxは自動的に収まるように調節されます。

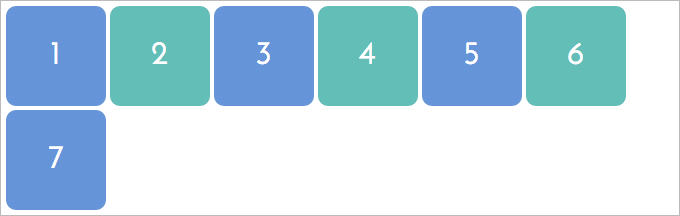
逆にfloatレイアウトのように幅の合計が親要素より大きくなった時、折り返すようにしたい場合は「flex-wrap: wrap;」を指定します。
.flex-list {
display: flex;
flex-wrap: wrap;
}

Flexboxでの配置の調節
Flexboxでは配置を調節するための様々なプロパティがあります。
横方向(軸方向)の位置調節
justify-content プロパティを指定することで横方向の調節をします。
横方向の中心に揃えるときは center を指定します。
.flex-list {
display: flex;
justify-content: center;
}

均一に配置する場合は space-between を指定します。

左右に余白を空けたい場合は space-around を指定します。

右に揃えるときは flex-end を指定します。

垂直方向の位置調節
今までは縦方向の中心揃えは結構裏技っぽいことをしなくてはいけなくて大変でしたね。
Flexboxならスマートにできます。
.flex-list {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
}
縦方向の配置は align-items プロパティを使います。
中央に揃えたい
場合は center です。

その他、下揃えも bottom とかではなく justify-content プロパティと同じように flex-end を使います。
Flex プロパティで割合を制御する
親の幅より小さかったときの割合
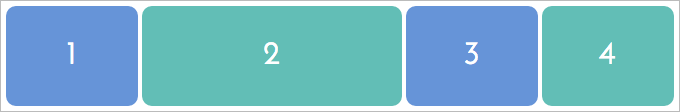
例えば2番目の要素だけ大きくする場合、 flex-grow に他より大きな数値を指定します。
.flex-list li {
flex-grow: 1;
}
.flex-list li:nth-child(2) {
flex-grow: 5;
}

親の幅より大きかったときの割合
flex-grow は親の幅より合計幅が小さかった時の伸び率になるので、親より大きくなった時は無効になります。
親より大きくなる場合は flex-shrink を使用し伸縮率を設定します。
.flex-list li {
flex-shrink: 2;
}
.flex-list li:nth-child(2) {
flex-shrink: 1;
}
flex-grow は数値が大きいものが大きくなるのに対し、flex-shrink は数値が小さいものが大きくなります。
ベースサイズの指定
最初に width を設定してましたが、Flexboxの場合は flex-basis で基準の幅を指定します。
.flex-list li {
flex-basis: 150px;
}
.flex-list li:nth-child(2) {
flex-basis: 220px;
}
flex-grow, flex-shrink, flex-basis は flex プロパティとして一つにまとめて記述することができます。
flex: flex-grow flex-shrink flex-basis;
以上、Flexboxは少し分かり難いところもありますが、基本的にはレイアウトを簡単にしてくれます。
まだfloatレイアウトから完全に移行ということにはならないと思いますが、時期がきたら積極的に使っていきたいですね。