


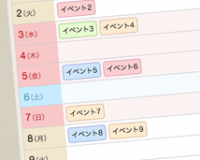
CSS3メディアクエリでテーブル組のカレンダーをレスポンシブで縦型に切り替える
HTMLでカレンダーを作成するときテーブルタグで作る事が多いと思いますが、レスポンシブでスマホサイズにした時は縦組みにする方法をご紹介いたします。
- 投稿日
- 更新日

Vue.jsで高品質なUIライブラリElementを使ってみる
ElementはVue.jsで使用できる、モーダルやデイトピッカーなどよく使われるコンポーネントを集めたライブラリ集です。
これを使えば高品質なアプリケーションのUIを簡単に構築することができます。
- 投稿日
- 更新日

Vue.jsで日付処理ライブラリMoment.jsを使う
JavaScriptで日付の表示に便利な Moment.js というライブラリがありますが、これを Vue.js で使用する方法をご紹介します。
- 投稿日
- 更新日



GulpでVue+SASSの開発環境を構築する
VueはJavaScriptを読み込むだけお手軽に始めることはできますが、プラグインとか使おうと思ったとき require で読み込むのが前提になっているので、やっぱり開発環境からやらないといけないんですよね。
- 投稿日
- 更新日