


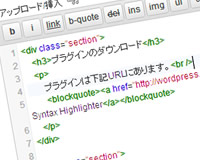
WordPressのhtmlエディターをハイライト表示するプラグイン「HTML Editor Syntax Highlighter」
Wordpressの標準のhtmlエディターはタグでも文字でも全て同じ色になってしまい、タグベースで記事を書くには不便ですね。
そこで、htmlタグをハイライト表示してくれるプラグイン「HTML Editor Syntax Highlighter」をご紹介いたします。
- 投稿日
- 更新日

LESSをはじめようと思ったらとりあえずBootstrapのmixinsを入れておくと便利
LESSにはMixinという複数のプロパティをまとめる機能があります。
例えばcss3のベンダープレフィックスなど設定しておけば、あとで1行で呼び出すことができます。
で、実際作成するにあたり一から作るより Twitter Bootstrap を利用すれば、よく使いそうな機能があらかじめまとまってるのでいいかもしれないです。
- 投稿日
- 更新日

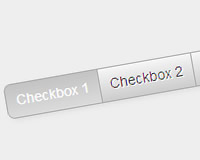
css+jQueryでチェックボックス&ラジオボックスをオリジナルデザインのボタンにする
ブラウザ標準のチェックボックス&ラジオボタンのデザインだと俺のクールなサイトには合わん。
といったときの為にボタン風なオリジナルデザインにする方法をご紹介します。
- 投稿日
- 更新日

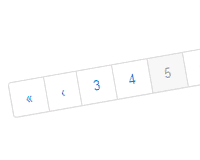
jQueryでシンプルなページャープラグイン作りました
以前、PHPでページャーを作成しましたが、それのjQuery版を作成しました。
あまり用途ないかもしれませんが、Ajaxでいろいろしたい場合Javascriptで表示できた方が便利かなとか。
- 投稿日
- 更新日

jQueryでTableにマウスオーバーすると拡大(詳細)表示する
Table(表)に情報量が多い表を入れようとすると改行がたくさん入り、読みにくくなってしまうことがあります。
そこで、普段は最小限の項目を表示してjQueryでマウスオーバーすると詳細な情報が表示されるということをしてみます。
- 投稿日
- 更新日

jQueryでスクロールすると表示する系いろいろ
最近はスクロールするときにいろいろ仕掛けをするのが流行なようです。
ここではシンプルにある要素の位置とか最下部までスクロールしたら何か表示するということをやってみます。
- 投稿日
- 更新日