
[Twitter API 1.1]PHPで色々な条件でツイートを取得する
過去にいろいろとTwitterの記事を書いてきましたがバージョンが古いので、新たにAPI 1.1 用でまとめておきます。
前はjQueryを使用していましたが、アクセストークンなどを記述しないといけない関係でPHPを使用します。
- 投稿日
- 更新日

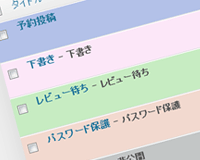
WordPressの管理画面記事一覧を投稿ステータスによって色分けする方法
WordPressの管理画面の記事一覧を「下書き」や「非公開」など投稿ステータスによって色を変更する方法をご紹介いたします。
- 投稿日
- 更新日

JSのMVCフレームワークbackbone.jsやってみた
最近 JavaScript のMVCフレームワークが増えてきていますが、WordPress にも採用されてちょっと気になっていた backbone.js を使ってみました。
- 投稿日
- 更新日
WordPressで画像をアップロードするとき元画像をリサイズするプラグイン「Resize Image After Upload」
WordPressで画像をアップロードするとサムネイルなど縮小した画像を自動で作成してくれますが、元の画像はそのまま保存されます。なのであまり詳しくない人がデジカメの画像をそのままアップしたりすると、サーバーの容量が圧迫されてしまいますね。
「Resize Image After Upload」というプラグインを使えば元の画像もリサイズして保存してくれますよ。
- 投稿日
- 更新日