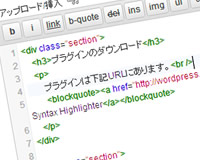
Storyboardでの設定
今回はタブタイプのアプリにしますので「Tabbed Application」を選択。

左側のファイルリストで「Main.storyboard」を選択すると下図のような画面になります。
右側の「Show the Object Libraly」から「Web View」をドラッグして配置します。

ドラッグした「Web View」を選択した状態で、右下の△アイコンから「Add Missing Constraints」を選択します。
これで「Web View」が丁度画面に収まるようになります。

右上の画面分割アイコンをクリックして、WebViewから「FirstViewController.swift」に右ドラッグします。
ポップアップ表示されたら「webView」とします。

これでStoryboardの設定は完了です。
すでにアップロードされているHTMLを読み込む
Swiftのコードを編集して、すでに公開されているHTMLを表示してみましょう。
FirstViewController.swift
class FirstViewController: UIViewController {
@IBOutlet var webView: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
var targetURL: String = "http://www.example.com/"
let requestURL: NSURL = NSURL(string: targetURL)!
let req: NSURLRequest = NSURLRequest(URL:requestURL)
webView.loadRequest(req)
webView.scalesPageToFit = true
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
追加したのは9〜13行目です。
「targetURL」には読み込むURLを入れます。
これだけでとりあえずWebを表示できるはずです。
HTMLを内部に組み込む
「SecondViewController」にはアプリ内に組み込んだHTMLを表示してみましょう。
「Resources」フォルダを作成して、あらかじめ作成したHTML+CSSファイルを左のファイルリストにドラッグします。

「viewDidLoad」を下記のように変更します。
SecondViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let path = NSBundle.mainBundle().pathForResource("index", ofType: "html")!
let url = NSURL(string: path)!
let urlRequest = NSURLRequest(URL: url)
webView.loadRequest(urlRequest)
}
その他カスタマイズ
スクロールさせない
一画面に納めたい場合はスクロールさせない設定があります。
xxxViewController.swift – viewDidLoad
// スクロール禁止
webView.scrollView.scrollEnabled = false
// バウンス禁止
webView.scrollView.bounces = false
タブの色設定
タブの色を変更したいときは「AppDelegate.swift」の「func application」に下記を追記します。
AppDelegate.swift
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
UITabBar.appearance().tintColor = UIColor.whiteColor()
UITabBar.appearance().barTintColor = UIColor.blackColor()
return true
}
これで2つのhtmlを切り替えるタブアプリができました。
この時点ではHTMLの比率は少ないですが、簡単な表示だけならあとはHTMLやCSSだけでいい感じにできそうな気がします。
参考サイト
swiftでwebViewアプリを作ってみた