jQueryMobileをダウンロードとインポート
プラグイン本体を下記URLからダウンロードします。
ここでは現在最新版である「jquery.mobile-1.0a4.1.zip」を使用します。
またjQuery本体も必要ですのでダウンロードします。
jQuery Mobile
zipを解凍したらjsファイルとcssファイルをインポートします。
ここではフォルダをjsという名称にリネームしました。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQuery Mobile Test</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="js/jquery.mobile-1.0a4.1.min.css"> <script src="js/jquery-1.5.1.js"></script> <script src="js/jquery.mobile-1.0a4.1.min.js"></script> </head> <body> </body> </html>
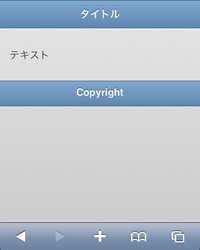
基本的なページ
bodyの中にコンテンツを入れていきましょう。
index.html
<section data-role="page" data-theme="b"> <header data-role="header"> <h1>タイトル</h1> </header> <article data-role="content"> <p>テキスト</p> </article> <footer data-role="footer"><h4>Copyright</h4></footer> </section>

jQueryMobileではheaderやsectionなどのマークアップではなくて「data-role」の情報でスタイルなどを決めます。
あと、公式ではdivでマークアップしていたので、「header」や「section」などhtml5のタグを使用することで何か問題があるかもしれません。
「data-theme」ではテーマ(デザイン)をa〜eの5種類で選択できます。
同一ページ内のページ別け
ページ別けには、複数のファイルにリンクを設定する通常のリンク方法以外に、一つのページにページ内リンクして画面遷移させる方法があります。
まずは、同一ページ内のページ別け方法をご紹介します。
サンプルのsectionに「data-role="page"」と割り当てましたが、これが一ページに表示する内容になります。
つまりこの「data-role="page"」を指定したsectionを複数作成することで擬似的なページ別けができるんですね。
index.html
<section data-role="page" data-theme="b" id="p01"> ・・・・ </section> <section data-role="page" data-theme="b" id="p02"> ・・・・ </section> <section data-role="page" data-theme="b" id="p03"> ・・・・ </section>
各々のページを識別するためのidも設定しておきます。この当たりは通常のページ内リンクと変わりませんね。
ボタンを作成してリンクする
ボタンを作成して先ほど作成した各々のページにリンクを設定しましょう。
たとえば「id=p02」にリンクするには次のようにします。
<a href="#p02" data-role="button">Page 01</a>
ボタンの設定は「data-theme」で各々デザインを変更できる他に、「data-icon」でアイコンの設定を、「data-iconpos」でアイコンの位置を指定できます。
<li><a href="#p02" data-role="button" data-theme="c" data-icon="arrow-r" data-iconpos="right">Page 02</a></li>
他のアイコンの設定は下記を参考にしてください。
ボタンのアイコン – jQuery Mobile 1.0a4.1 日本語リファレンス
また複数ボタンがある場合は下記のように「data-role="controlgroup"」で囲みます。
<ul data-role="controlgroup"> <li><a href="#p01" data-role="button" >Page 01</a></li> <li><a href="#p02" data-role="button" >Page 02</a></li> <li><a href="#p03" data-role="button" >Page 03</a></li> </ul>

別ファイルにリンク
別のファイルにリンクする場合も特に変わったことをする必要はありません。「href」にリンク先のファイルを指定するだけです。
<a href="page1.html" data-role="button">page1.html</a>
これだけでローディング処理をしたり、画面遷移なしで次のページへ移動してくれてるみたいです。
固定フッターにナビゲーションを配置する
今まではページの中にボタンを作成しましたが、iPhoneアプリではフッターに固定してボタンが表示されていることが多いですね。
footerを下記のようにすれば固定表示できます。
<footer data-role="footer" data-theme="a" data-position="fixed" data-id="nav01"> <div data-role="navbar"> <ul> <li><a href="index.html" data-icon="home" data-iconpos="top">home</a></li> <li><a href="page1.html" data-icon="star" data-iconpos="top">Page 01</a></li> <li><a href="page2.html" data-icon="gear" data-iconpos="top">Page 02</a></li> </ul> </div> </footer>

「data-position="fixed"」で位置固定に、複数のページに共通の「data-id」を指定することで画面遷移のときも切り替わることなく固定位置に表示されたままになります。
jQueryMobileにはまだまだ便利な機能がありますのが、これだけでも簡単なページなら作れそうですね。
そして基本的なページならjavascriptのコードを一切書くことなく構築できるので入りやすいのではないでしょうか。