
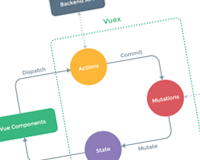
簡単なTODOアプリで Vue + Vuex を学んでみよう
前回、Vue.jsコンポーネント間の値のやりとりについてをやりましたが、この方法だとコンポーネントが増えていくといわゆるバケツリレー状態になり管理が難しくなります。
そんなときは状態管理パターン+ライブラリであるVuexを使用すれば解決してくれるみたいですよ。
- 投稿日
- 更新日

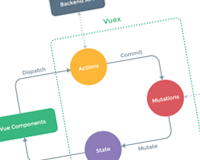
前回、Vue.jsコンポーネント間の値のやりとりについてをやりましたが、この方法だとコンポーネントが増えていくといわゆるバケツリレー状態になり管理が難しくなります。
そんなときは状態管理パターン+ライブラリであるVuexを使用すれば解決してくれるみたいですよ。


HTMLでカレンダーを作成するときテーブルタグで作る事が多いと思いますが、レスポンシブでスマホサイズにした時は縦組みにする方法をご紹介いたします。

ElementはVue.jsで使用できる、モーダルやデイトピッカーなどよく使われるコンポーネントを集めたライブラリ集です。
これを使えば高品質なアプリケーションのUIを簡単に構築することができます。

JavaScriptで日付の表示に便利な Moment.js というライブラリがありますが、これを Vue.js で使用する方法をご紹介します。

