
Google Chrome のアプリケーション一覧にWebサイトのショートカットを登録する方法
Google Chrome は初期設定では起動時に「よくアクセスするページ」か「アプリケーション」が表示されます。
この記事では、アプリケーション一覧画面に任意のWebサイトのショートカットを登録する方法をご紹介します。
- 投稿日
- 更新日

Google Chrome は初期設定では起動時に「よくアクセスするページ」か「アプリケーション」が表示されます。
この記事では、アプリケーション一覧画面に任意のWebサイトのショートカットを登録する方法をご紹介します。

jpgやpngはビットマップなため拡大すると画像が荒れてしまいますが、SVGはベクターデータなため拡大しても荒れることはなく単純な図形のような画像なら容量も抑えられるといった特徴があり注目されています。
この記事ではJavaScriptからSVGを描画できるRaphael.jsというライブラリをご紹介します。

局地的にしか使用できませんが、管理画面などで画像一覧を表示させて選択するとテキストエリアにパスを挿入するプラグインです。
Code Mirrorというテキストエリアを快適にするプラグインに対応しています。

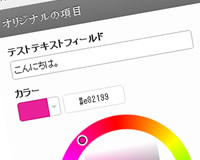
WordPress3.4からテーマカスタマイザーとい機能が追加されテーマファイルを編集しなくても管理画面から色や画像などリアルタイムで確認しながら編集できるようになりました。
この記事ではテーマカスタマイザーの使用方法とカスタマイズ方法をご紹介します。
WordPress検索フォームを設置するだけで簡単にテキスト検索機能実装することができますが、カスタムフィールドやカスタム投稿タイプなど駆使したCMSっぽい使い方をする場合、テキスト検索だけでは物足りなかったりします。
そこでさまざまな条件を指定してサイト内検索する方法をご紹介します。

Mac mini 2011年モデルの初期メモリは4Gなのですが、LionだとOSだけで2Gくらい使ってしまうので、頻繁にメモリ不足になってしまう状態でした。
で、メモリを調べてみたら結構値段も下がっていることもありまして思い切ってメモリを増設することにしました。

前回「HTML Editor Syntax Highlighter」というWordpressのエディタをハイライト表示するプラグインをご紹介しましたが、これは「CodeMirror」というJSライブラリを使用していまして、このライブラリは様々なカスタマイズができます。
そこで、この記事では「CodeMirror」をカスタマイズしてさらに快適なエディター環境を構築する方法をご紹介します。