プラグインのダウンロード
Titan Framework はWordPressのプラグインページからダウンロードすることができます。
Titan Framework « WordPress Plugins
ダウンロードしたら通常プラグインと同じように「plugins」ディレクトリに配置して、管理画面からプラグインを有効にしましょう。
ここでは
WordPress 4.3
Titan Framework 1.9.2
を使用します。
管理画面の設定
管理画面でテキストフィールドを一つ作成して文字を入力できるようにしてみます。
「themes」ディレクトリの現在使用しているテーマの functions.php に下記を追加します。
functions.php
add_action( 'tf_create_options', 'test_create_options' );
function test_create_options() {
$titan = TitanFramework::getInstance('test-option');
$panel = $titan->createAdminPage( array(
'name' => 'テスト設定',
) );
$panel->createOption( array(
'name' => 'テストテキスト',
'id' => 'test_text_option',
'type' => 'text',
'desc' => 'ここに文字を入力してください。'
) );
$panel->createOption( array(
'type' => 'save'
) );
}
- 6行目
-
オプション画面の名前を設定しています。
左メニューにも表示されます。 - 8~13行目
-
オプションの項目を設定しています。
ここではテキスト入力欄を「test_text_option」というidで作成しています。
ここで設定したidは後でフロントで表示するのに使用します。
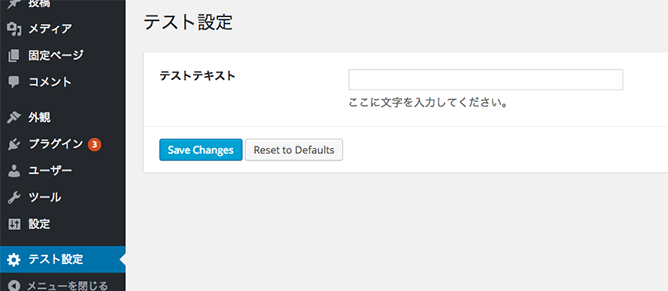
これで管理画面で「テスト設定」というメニューが表示され、下記のようなオプション画面が作成されます。
適当な文字を入力してみてください。

設定したオプションを表示する
作成したオプション画面で入力した文字を表示してみます。
文字を表示したいテンプレートファイルで下記のように記述します。
index.php
$titan = TitanFramework::getInstance('test-option');
$text_option = $titan->getOption('test_text_option');
echo $text_option;
テーマカスタマイズで設定したい場合
オプション画面ではなくテーマカスタマイズの項目に追加することもできます。
createAdminPage を createCustomizer に変更するだけです。
functions.php
// $panel = $titan->createAdminPage( array(
// 'name' => 'テスト設定',
// ));
$panel = $titan->createCustomizer(array(
'name' => 'テスト設定'
));
その他入力オプションも一通りそろってます。
ラジオボタン・チェックボックなど基本的なものからファイルアップロードやコード入力などちょっと特殊なものまで一通りそろっているので困ることはなさそうですね。
functions.php
// チェックボックス
$panel->createOption( array(
'name' => 'チェックボックス',
'id' => 'test_multicheck_option',
'type' => 'multicheck',
'options' => array(
'1' => 'オプション1',
'2' => 'オプション2',
'3' => 'オプション3',
),
'default' => array( '2', '3' ),
) );
// スイッチ
$panel->createOption( array(
'name' => '表示設定',
'id' => 'is_enabled',
'type' => 'enable',
'default' => true
) );
// アップロード
$panel->createOption( array(
'name' => 'テストアップロード',
'id' => 'test_upload_option',
'type' => 'upload',
'desc' => '画像を選択してください'
) );
// コード
$panel->createOption( array(
'name' => 'カスタム CSS',
'id' => 'custom_css',
'type' => 'code',
'desc' => 'CSSを入力できます。',
'lang' => 'css',
) );
その他の項目については下記ドキュメントページを確認してください。
Documentation – Titan Framework

