アートボードの作成
いろいろ配置する前に最初はアートボードを作成します。
ちょっと違いますけどFireworksでいうところのキャンバスのようなものです。Photoshopでは最近実装されましたね。
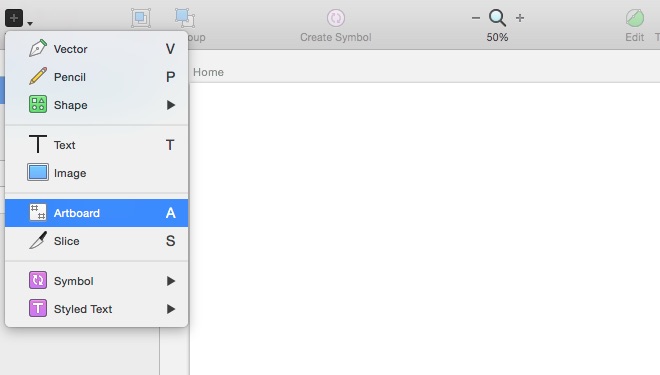
一番左上の Insert ボタンから Artboard を選択します。して適当にドラッグします。

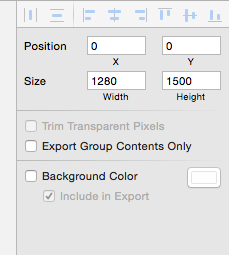
アートボードのサイズとか背景色とかは右のパネルから変更します。

Layout(グリッド)の設定
FireworksとかPhotoshopですと12分割するのにガイドを使用しますが、SketchではLayoutという機能を使用して分割線を引きます。
(ガイド線も作成することはできます)
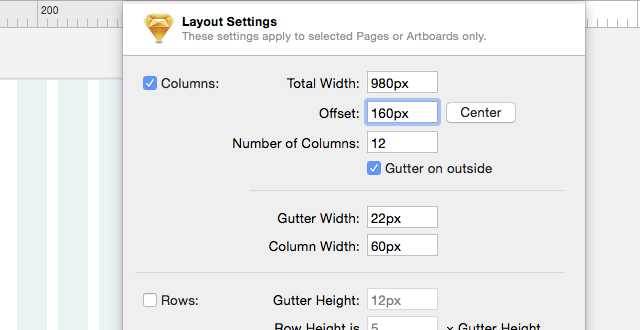
メインナビゲーションの View ボタンから Layout Settings… メニューを選択するとオプションが開きます。ここでは分割数や間隔などグリッドの細かい設定をすることができます。

Offset の右側の Center ボタンを押すとアートボードに対してグリッドを中央に配置してくれます。
グリッッドの表示/非表示の切り替えショートカットは Ctrl+l で行います。
オブジェクトの作成・編集
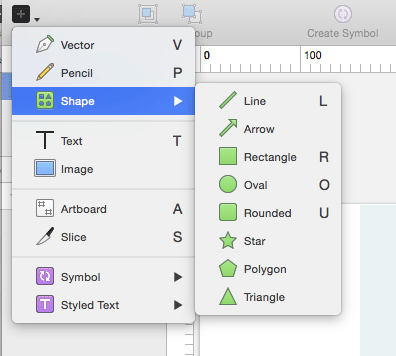
丸・四角とか、テキストとか作成できるものはアートボードを作成したように左上の Insert メニューから作成します。

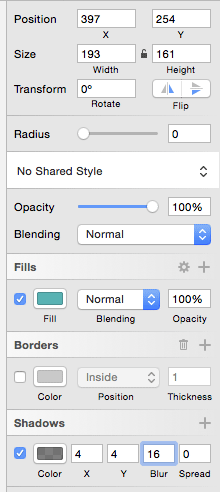
サイズや色など基本的な編集から、角丸や影などフィルター的なものなど編集に関わる部分は右のパネルから行います。

マスク
マスクしたいものと、マスクの基準となるものを選択したら、メインナビゲーションの Mask を選択するだけです。
Fireworksと違ってあとからの編集もスムーズですね。
レイヤー/ページ
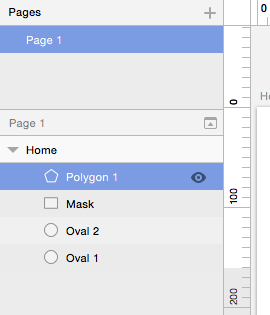
レイヤーは左にあります。Photoshopと比べるとかなりシンプルですね。

表示/非表示はマウスオーバーすると目アイコンが表示されるのでわかると思いますが、レイヤーロックとかはなさそうなので、ショートカット(Cmd+Shift+l)でロック/ロック解除します。
レイヤーの上にはページがあります。Fireworksとほとんど同じように使えると思います。
個別の書き出し
オブジェクトを選択して右下の Make Exportable タブをクリックすると書き出し設定が出ます。

Export タブを押すたびに項目が追加されて、Retina用の画像設定とかも楽ですね。
個別の角丸
これはちょっと分かりにくかったのでメモ。
例えば左上と右上だけ角丸したいときはRadiusのとこに「6/6/0/0」みたいに「/」区切りにします。
以上。PhotoshopもFireworksもIllustratorはなんだかんだいってもAdobeなのでUIは似てるのでなんとなくで使えるのですが、SketchはUIがかなり違うということもあり取っ付きにくいですが、機能的やショートカットは結構同じところもあるのですぐに慣れるのではないかと思います。