
CodeMirrorでWordPressのhtmlエディタをもっと快適にする
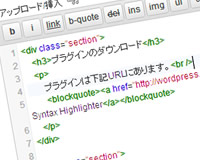
前回「HTML Editor Syntax Highlighter」というWordpressのエディタをハイライト表示するプラグインをご紹介しましたが、これは「CodeMirror」というJSライブラリを使用していまして、このライブラリは様々なカスタマイズができます。
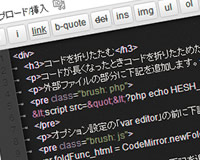
そこで、この記事では「CodeMirror」をカスタマイズしてさらに快適なエディター環境を構築する方法をご紹介します。
- 投稿日
- 更新日