
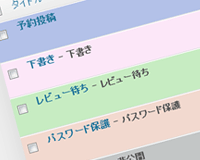
WordPressの管理画面記事一覧を投稿ステータスによって色分けする方法
WordPressの管理画面の記事一覧を「下書き」や「非公開」など投稿ステータスによって色を変更する方法をご紹介いたします。
- 投稿日
- 更新日

JSのMVCフレームワークbackbone.jsやってみた
最近 JavaScript のMVCフレームワークが増えてきていますが、WordPress にも採用されてちょっと気になっていた backbone.js を使ってみました。
- 投稿日
- 更新日
WordPressで画像をアップロードするとき元画像をリサイズするプラグイン「Resize Image After Upload」
WordPressで画像をアップロードするとサムネイルなど縮小した画像を自動で作成してくれますが、元の画像はそのまま保存されます。なのであまり詳しくない人がデジカメの画像をそのままアップしたりすると、サーバーの容量が圧迫されてしまいますね。
「Resize Image After Upload」というプラグインを使えば元の画像もリサイズして保存してくれますよ。
- 投稿日
- 更新日
breakpoints.jsを使用したレスポンシブでの画像切り替え
PCは横長なので画像も横長に作成することが多いですね。しかし、レスポンシブでスマートフォンに対応した場合は、横長画像だとよくわからなくなってしまいます。
「breakpoints.js」を使用すれば割りとお手軽にPC用とスマホ用の画像を切替えできますよ。
- 投稿日
- 更新日

3Dゲームが簡単に作れるUnityちょっとやってみた[2]
前回に続きましてUnityです。
前回は3Dソフト的な機能紹介だけで終わってしまったのですが、今回はマウスを使用したインタラクティブな要素を試してみます。
- 投稿日
- 更新日