


WordPressの新エディターGutenbergでカスタムブロックを作成する[初級編]
WordPress5.0でデフォルトになる予定の新エディター「Gutenberg」。
ブロックを組み合わせてページを作成できることが特徴となっていますが、このブロックをオリジナルで作成してみたいと思います。
- 投稿日
- 更新日

Create Guten BlockでGutenbergのカスタムブロック開発環境を構築する
WordPressの新エディター「Gutenberg」のカスタムブロック開発環境を高速で構築できる、「Create Guten Block」という開発ツールキットのご紹介を致します。
- 投稿日
- 更新日



Laravelでリレーション先の条件で検索
例えばWordPressでいう、タグやカテゴリーにスラッグ情報のラカムがあったとして、リレーション元からリレーション先のカラム(スラッグ)で検索させたいときの方法をご紹介します。
- 投稿日
- 更新日

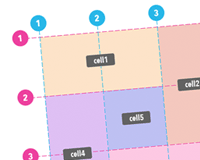
CSSのグリッドレイアウトで簡単なレイアウトを作ってみよう
FloatとかFlexでは難しかったことが、グリッドレイアウトなら簡単にできるらしいですよ。
ということでグリッドレイアウトの触りだけ解説してみます。
- 投稿日
- 更新日