
WordPressのプラグインを開発しよう(初級編)
WordPressのプラグインを作れるようになればネットでちやほやされるかもしれない!?
ということでプラグイン開発方法をさらっと解説してみます。
- 投稿日
- 更新日

WordPressのプラグインを作れるようになればネットでちやほやされるかもしれない!?
ということでプラグイン開発方法をさらっと解説してみます。

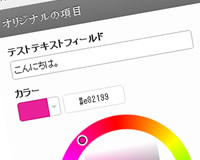
「Advanced Custom Fields」は、テキストや画像など基本的な項目の他にも関連する記事やページを選択することができたり、表示する場所もカテゴリーや、ユーザーページなどにも表示することができるWordPressのプラグインです。

WordPressで記事(詳細)ページに画像をリスト表示してスライドショーを付けたいといったことがたまにあります。
その場合画像の数を自由に変更できて、並び替えもできたら便利ですね。
標準機能でもギャラリーを利用すればできないこともないのですが、ちょっと使いにくかったりしますので、ここではカスタムフィールドを利用した方法をご紹介します。

WordPress3.4からテーマカスタマイザーとい機能が追加されテーマファイルを編集しなくても管理画面から色や画像などリアルタイムで確認しながら編集できるようになりました。
この記事ではテーマカスタマイザーの使用方法とカスタマイズ方法をご紹介します。
WordPress検索フォームを設置するだけで簡単にテキスト検索機能実装することができますが、カスタムフィールドやカスタム投稿タイプなど駆使したCMSっぽい使い方をする場合、テキスト検索だけでは物足りなかったりします。
そこでさまざまな条件を指定してサイト内検索する方法をご紹介します。

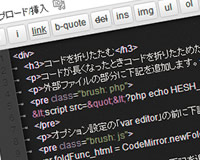
前回「HTML Editor Syntax Highlighter」というWordpressのエディタをハイライト表示するプラグインをご紹介しましたが、これは「CodeMirror」というJSライブラリを使用していまして、このライブラリは様々なカスタマイズができます。
そこで、この記事では「CodeMirror」をカスタマイズしてさらに快適なエディター環境を構築する方法をご紹介します。

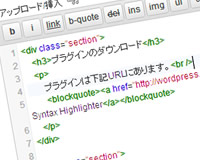
Wordpressの標準のhtmlエディターはタグでも文字でも全て同じ色になってしまい、タグベースで記事を書くには不便ですね。
そこで、htmlタグをハイライト表示してくれるプラグイン「HTML Editor Syntax Highlighter」をご紹介いたします。