ホームページの方向性の選択
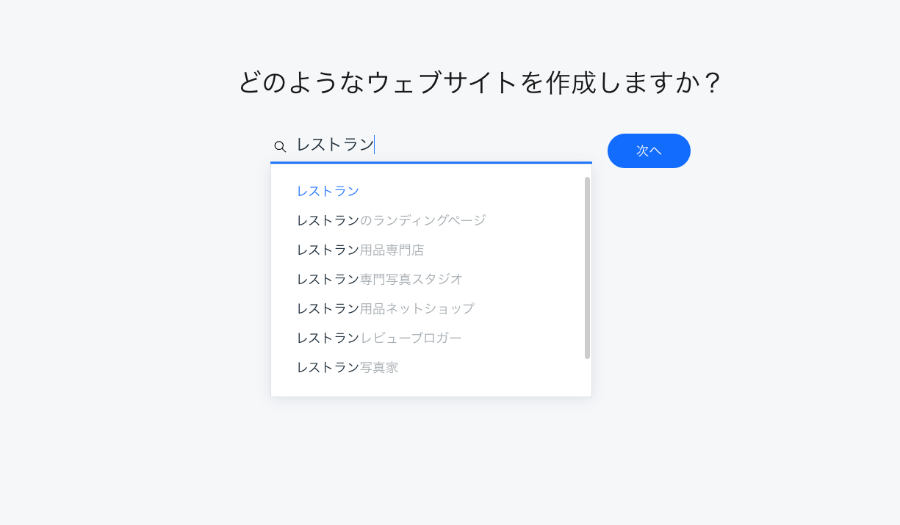
最初にどのようなWebサイトを作るかの質問に答えます。
ここに入力することで、この後に選択する機能や数百種類のテンプレートの中から最適なテンプレートを絞り込んでくれます。

初期導入する機能の選択
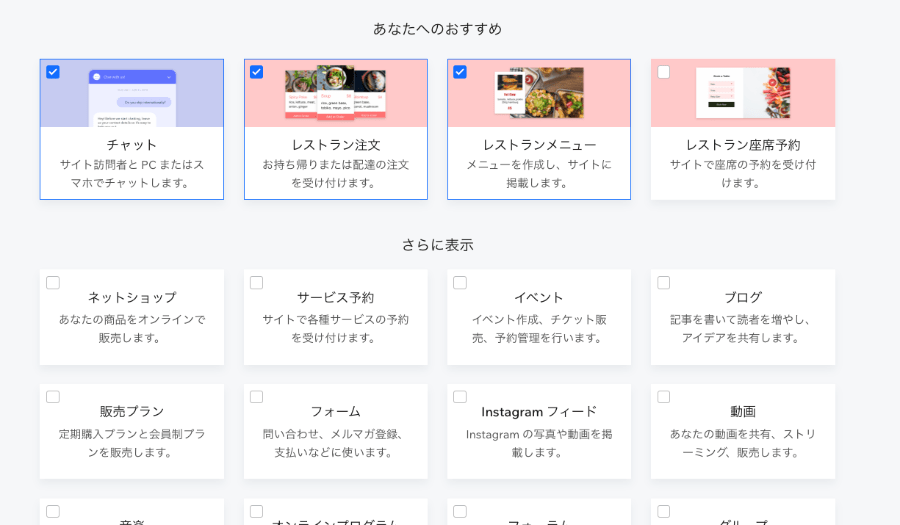
次へ進むと入力した内容によっておすすめの機能を提案してくれるので必要なものを選択しましょう。
例えば「レストラン」と入力すると「チャット」「レストラン注文」「レストランメニュー」「レストラン座席予約」がおすすめされました。
ここで選択しない場合でもあとから機能を追加することができます。

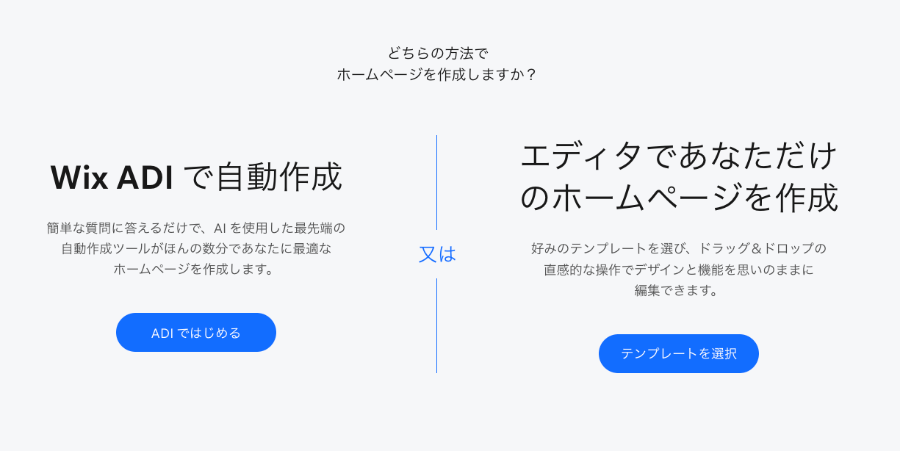
次へ進むと「Wix ADI」か「エディタ」で作成するかを選択できます。
「Wix ADI」はAIがテンプレートを自動的に作成してくれる機能です。
とにかく手早く立ち上げてコンテンツ作りに集中したい場合はこちらを選択するといいと思います。
逆にそのままのテンプレートではなく、自分でデザインを調節したいといった場合は「エディタ」の方を選択してください。
ここでは「エディタ」を選択して進めます。

基本となるテンプレートの選択
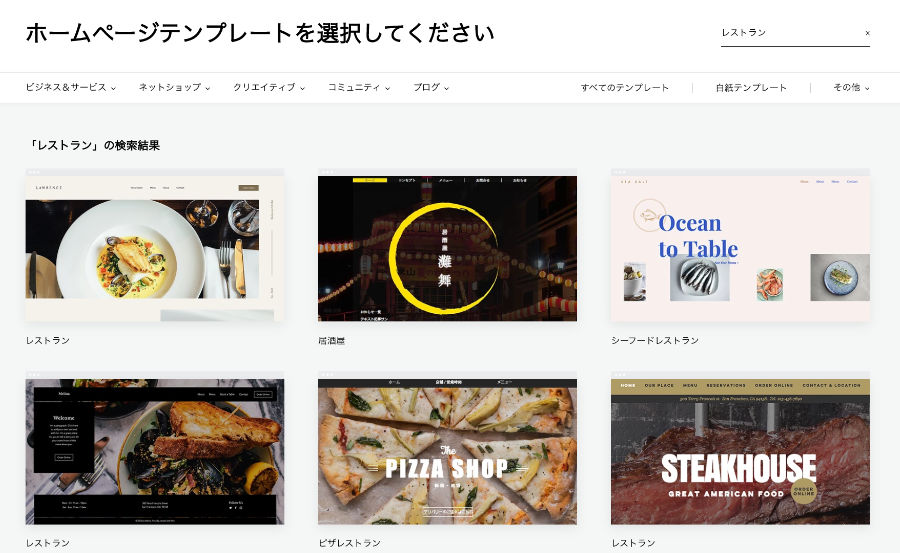
次はテンプレートを選択します。
選択した項目によってデフォルト表示するジャンルは決定されますが、メニューから別のジャンルのテンプレートを選択して切り替えることもできます。
以前は英語のテンプレートが多い印象でしたが、日本語に合うテンプレートもかなり増えている気がしました。

メニューから「白紙テンプレート」を選択することでテンプレートを使用しないで始めることもできます。
今回は「白紙テンプレート」を選択してはじめてみます。
サイトの基本デザインの設定
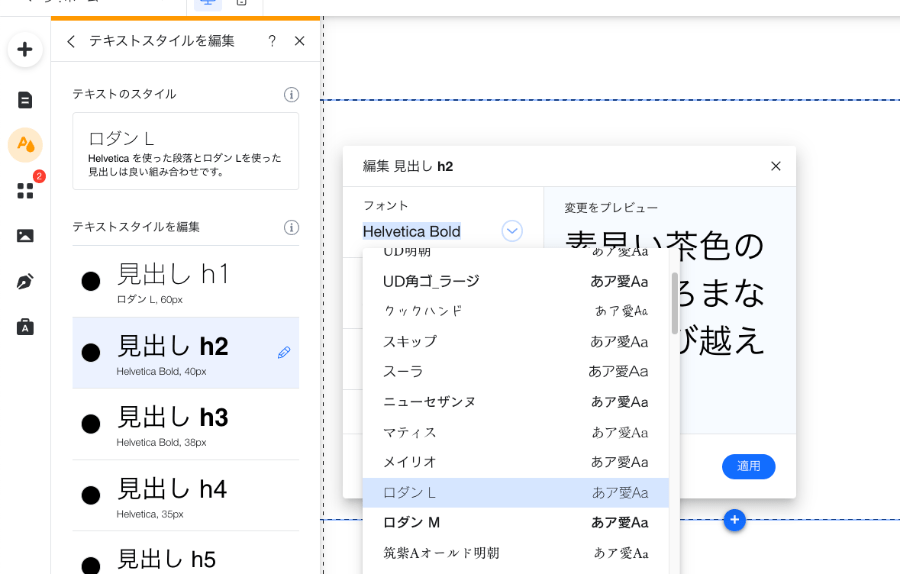
「白紙テンプレート」で始めた場合は最初に左メニューから「サイトデザイン」をクリックして、ベースとなる色やフォントの設定をします。
ここで設定しておくことでパーツを配置した際にデフォルトカラー&フォントとして選択できるので、サイトのデザインを統一をすることができます。

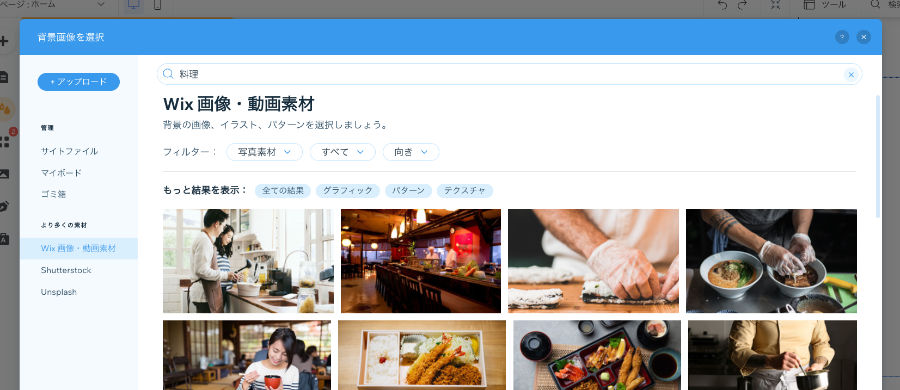
「ページ背景」からはサイトの背景色を設定することができます。
色の他にも写真や動画も設定することができます。
画像は自身の用意してアップロードができる他、Wixで用意された画像を使用することもできます。
検索した画像はそのまま配置することができるので、Wixから離れることなくシームレスに作業することができます。色々なイメージを試しやすいですね。

用意されているさまざまなパーツを配置
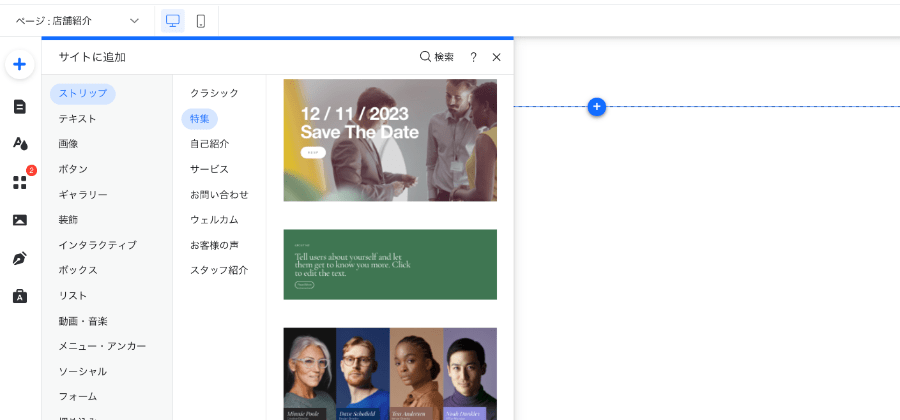
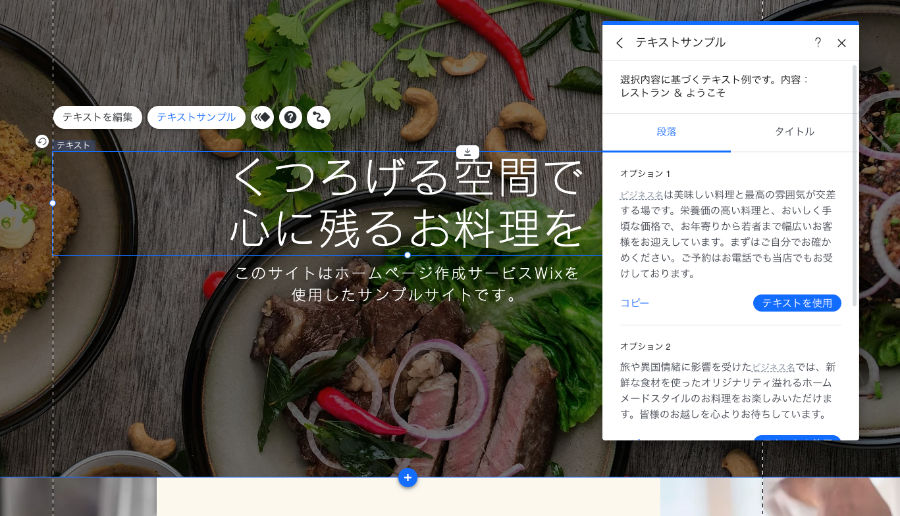
左の「追加」アイコンをクリックすると、単純なテキストからボタン、メインビジュアルに使用できるものまでさまざまなパーツが用意されています。ドラッグ&ドロップで配置してページを作り上げましょう。

テキストを入力するときは「テキストサンプル」ボタンをクリックすることで、メニューが表示され選択した項目にあった文章が生成されます。
まだコンテンツがない場合はダミーとして配置したり、イメージを膨らませるのに使用したりできますね。

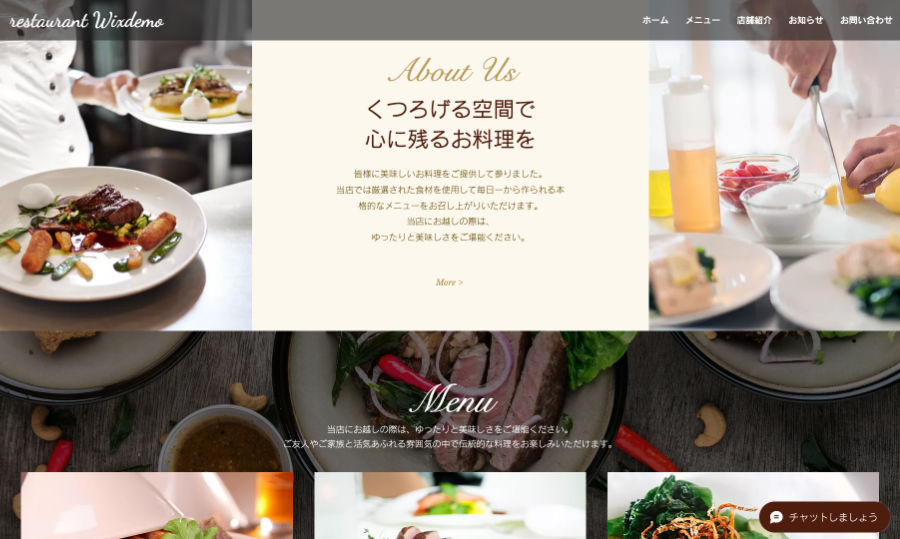
一般的に使用されるようなパーツは揃っているので、あまり特殊なことをしない限りはイメージにあったレイアウトは作れると思います。

アニメーションの設定
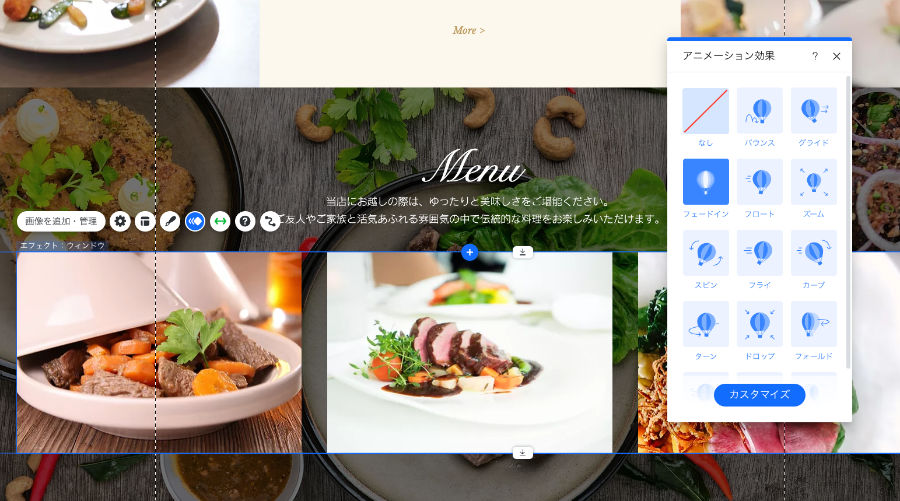
画面にパーツが表示されたときフェードインして表示するといったアニメーションも簡単につけることができます。
アニメーションさせたいパーツを選択したら「アニメーション」アイコンをクリックするだけです。
「フェードイン」の他にも「ズーム」や「スピン」などさまざまなアニメーションを動きを見ながら選択することができます。

コンテンツマネージャ機能
単純にテキストや画像を表示するだけのパーツだけではなく特殊なのもあります。
その中の一つであるコンテンツマネージャ機能を紹介します。
例えばレストランのメニューページを作ろうとしたとき、写真+タイトル+説明文をセットとして一覧で並べたいですよね。
数が少なければ普通に配置してもいいですが、多くなると管理が大変です。
そういうときにコンテンツマネージャを使うことで独自のデータベースを作成し、その情報をもとにコンテンツを表示することができます。
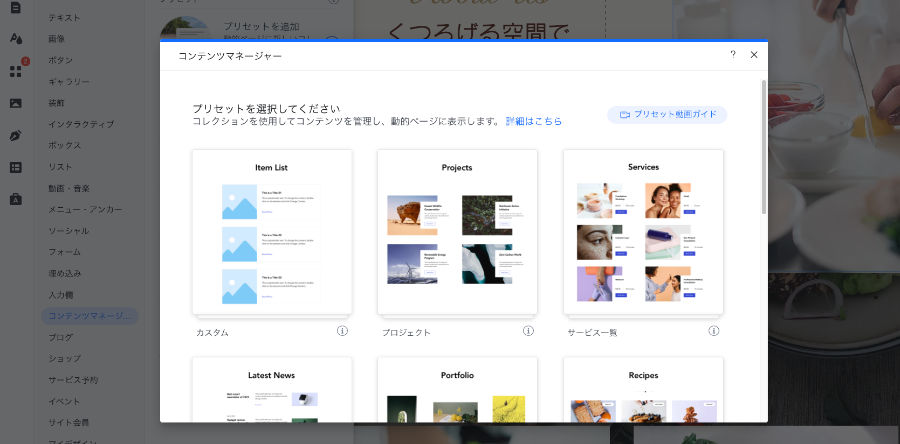
左メニューの「+(追加)」ボタンから「コンテンツマネージャ」を選択してください。
「プリセット」から選択すると簡単に設置することができます。

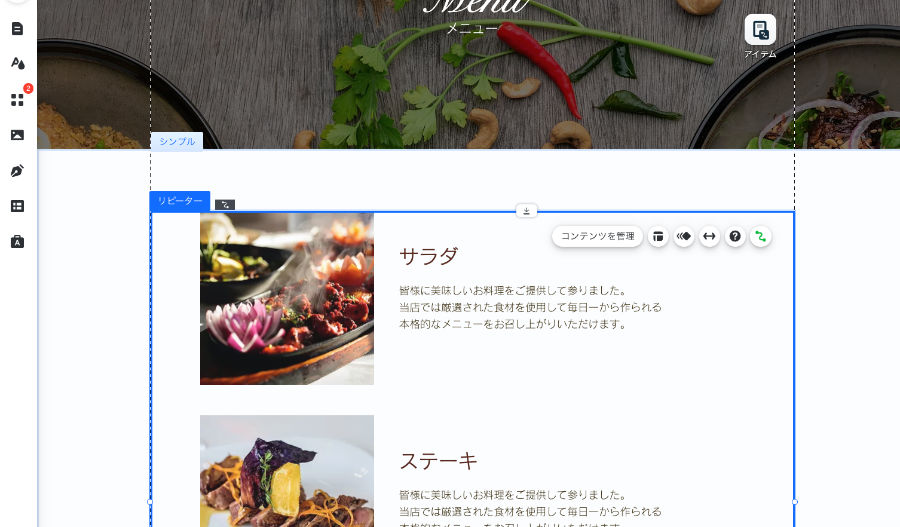
配置が完了するとこのような表が表示されるので、ここにデータを登録していきましょう。
必要なカラムを追加したり、逆に必要のないカラムの削除など自由にデータベースを構築することができます。

データを登録するとこのように表示リピート表示することができました。
コンテンツをデータベースに持つことで、デザインを後から変更するのが簡単になるというメリットもあります。

ブログ機能
次はブログ機能です。
Wixでは単独でブログを構築するような用途の他にも、ホームページに組み込むこともできます。
データベースを持つという意味では先ほどのコンテンツマネージャ機能と似ていますが、大きな違いはブログ専用の入力ページがあることです。
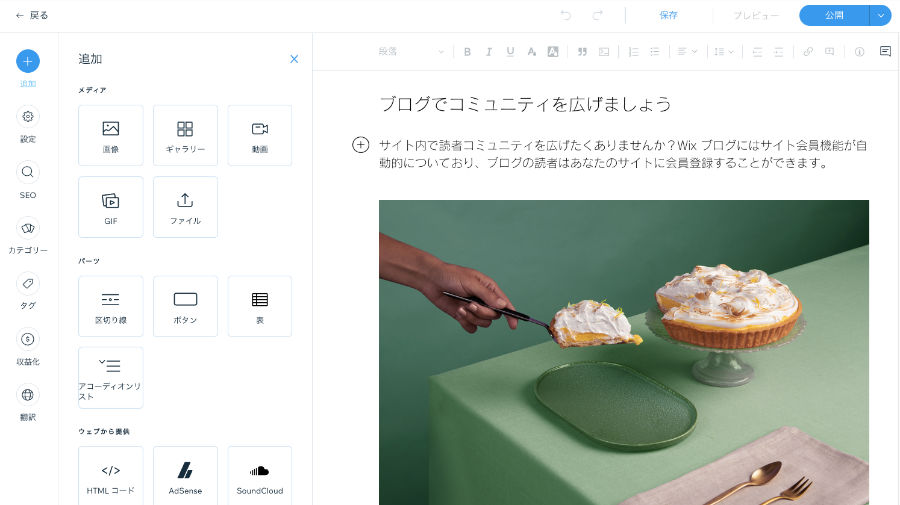
ブログを書くことに特化したUIになっていたり、使用できるパーツもブログ専用のものなので、記事を作り込みたいといった場合はこの機能を利用するといいと思います。

カテゴリー・タグ機能やSEOの設定などブログに必要な一般的な機能や、有料ブログなど特殊な機能もあります。
収益化には定期購読のプランなど細かい設定ができるので、簡単にマネタイズ機能を導入することができそうです。
Wix ブログ:ブログ記事の定期購読を作成する
Velo開発モードでオリジナルのアプリを開発
ここまではノーコードで簡単にホームページを作るという部分を紹介しましたが、がっつりカスタマイズしたい場合はJavaScriptを使用することができる「Velo開発モード」という機能があります。
Veloを使用することで、インタラクティブコンテンツや、Wixのデータベースと連携したコンテンツなどさまざまなものを作ることができます。
下記サイトには、Veloを使用したさまざまなサンプルコードを見ることができるので、興味がありましたらチェックをしてみてください。
Explore Examples
Velo開発の流れを見るために、試しに何か作ってみましょう。
ここでは先ほど作成したブログの最新情報をトップページに表示するということをしてみます。
実はブログは専用ページ以外にも表示できるようにパーツが用意されているのですが、このパーツは変更できる設定が限られているのでデザインの調節が難しかったりします。
そこでデザインの調節が簡単なリピーターパーツを配置して、そこにJavaScriptでブログデータを取得して表示させるということをします。
Velo開発モードの切り替え
JavaScriptで開発するにはメニューの「Dev Mode」ポップアップから「開発モードを有効にする」ボタンをクリックしてVelo開発モードにします。
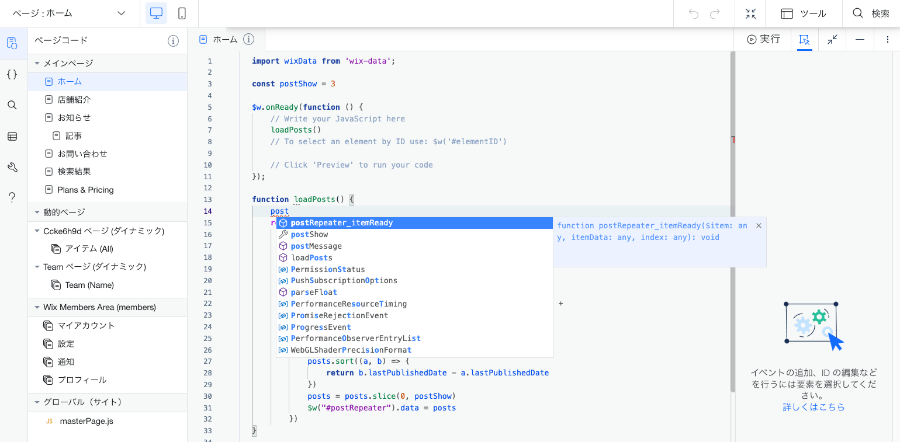
各ファイルを選択するためのパネルや、コードエディタが表示されます。
コードエディタは変数やメソッドの補完や、リンターでリアルタイムに構文チェックをしてくれるので、快適にコーディングすることができます。

ホームを選択したらコードエディタに次のように入力します。
ここでは、ブログデータ(Blog/Posts)を読み込み、#postRepeaterという要素のデータに入れています。
import wixData from 'wix-data';
const postShow = 3
$w.onReady(function () {
loadPosts()
});
function loadPosts() {
return wixData.query('Blog/Posts').find()
.then(results => {
let posts = results.items.map(post => {
let date = new Date(post.lastPublishedDate)
post.published_at =
date.getFullYear() + '.' +
('0' + (date.getMonth() + 1)).slice(-2) + '.' +
('0' + date.getDate()).slice(-2)
return post
})
posts.sort((a, b) => {
return b.lastPublishedDate - a.lastPublishedDate
})
posts = posts.slice(0, postShow)
$w('#postRepeater').data = posts
})
}
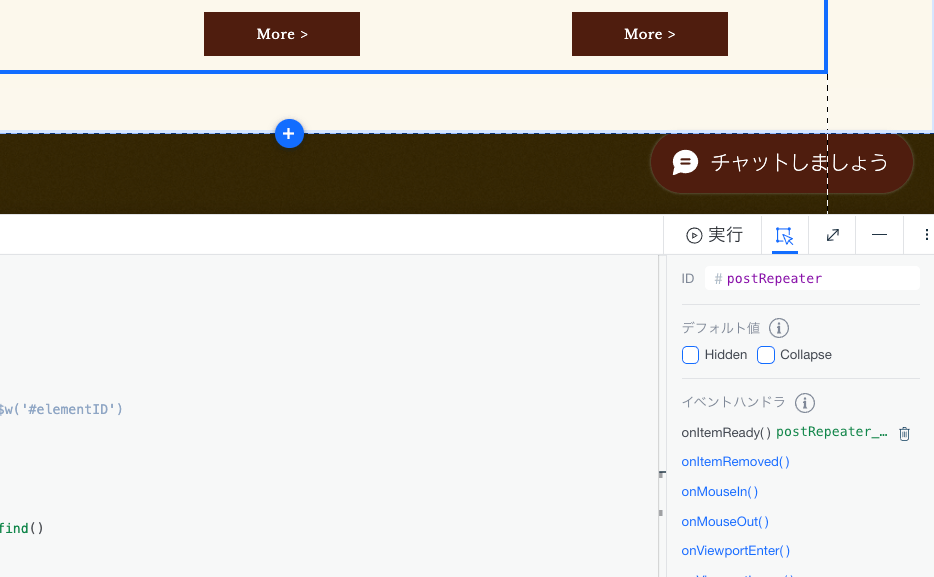
#postRepeaterという要素はまだないので、追加でリピータパーツを配置しましょう。
配置したら右下のパネルのIDの入力欄にpostRepeaterと入力します。
これでJavaScriptから#postRepeaterでこの要素にアクセスできるようになります。

IDは自動的に割り当てられていますが、わかりやすいようにタイトルやボタンにもIDを設定しておくといいと思います。
IDを設定したら、イベントハンドラのonItemReady()の部分にpostRepeater_itemReadyと入力します。
このpostRepeater_itemReadyはJSで読み込んだデータと各要素を紐付けするメソッドになります。
次のようにコードを追加してください。
export function postRepeater_itemReady($item, itemData, index) {
$item('#postImage').src = itemData.coverImage
$item('#postTitle').text = itemData.title
$item('#postDate').text = itemData.published_at
$item('#postButton').link = itemData.postPageUrl
}
これで設定は完了です。
編集画面ではブログの内容は表示されませんが、プレビューすると最新のブログが表示されることが確認できます。
いい感じになるようにデザインの調節をしてみてください。

Wixを使用することで、ドラッグ&ドロップで簡単に作ることができ、さらに作り込みたければJavaScriptを使うことができるということがわかったと思います。
今回紹介した機能はWixのほんの一部で、その他にもネットショップや、お問い合わせフォーム、チャット機能などのさまざまな機能があり、それらがノーコードで組み込むことができます。
また、ホームページ作成機能以外にも、アクセス解析やMA(マーケティングオートメーション)など運用に関わるものもあるので、興味がありましたら試してみてください。
無料ホームページ制作ツール | Wix.com