
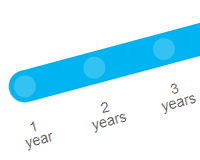
jquery.fullPage.jsで作る横にスライドするパネル型ページ
fullPage,js はフル画面にコンテンツを表示して結構いろいろとできるプラグインなのですが、今回は横にスライドする機能だけに絞って使ってみたいと思います。
- 投稿日
- 更新日

fullPage,js はフル画面にコンテンツを表示して結構いろいろとできるプラグインなのですが、今回は横にスライドする機能だけに絞って使ってみたいと思います。

「jquery.morphing.js」は画像などを丸くしてマウスポインターの動きに追従してぐにょぐにょ(?)することができるjQueryプラグインです。
そこそこの規模の表(table)を作るときは最近だとcsvとかからjQueryで作ったりできますが、ちょっとした表だと少々大げさな気がします。
ということでhtml5で追加されたdata属性からtableを作る方法をご紹介します。

ラジオボタンを選択するとスライドアニメーションして選択されるjQueryプラグイン「radiosToSlider」のご紹介。
PCは横長なので画像も横長に作成することが多いですね。しかし、レスポンシブでスマートフォンに対応した場合は、横長画像だとよくわからなくなってしまいます。
「breakpoints.js」を使用すれば割りとお手軽にPC用とスマホ用の画像を切替えできますよ。

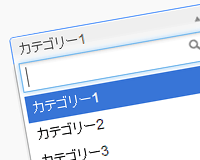
「Select2」はセレクトボックスに検索機能を付けたり、タグの補完(サジェスト)入力ができるBootstrapベースのjQueryプラグインです。