インストール
LaRecipeはLaravelにComposerで追加します。
Laravelがインストールされていない場合はインストールしましょう。
$ composer create-project --prefer-dist laravel/laravel LaRecipe
下記コマンドで、LaRecipeパッケージをインストール。
$ composer require binarytorch/larecipe
インストールが完了するとlarecipeのartisanコマンドが追加されるので下記を実行します。
$ php artisan larecipe:install
これでインストール完了です。
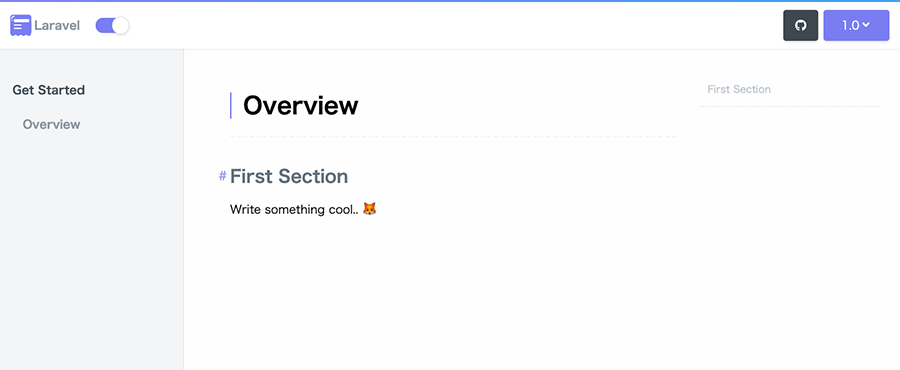
ビルトインサーバーを使用している場合はhttp://localhost:8000/docsにアクセスして確認してみましょう。
こんな感じに表示されます。

マークダウンファイルの管理
マークダウンファイルはresourcesにdocsディレクトリが新しく作成されているので、この中に作成していきます。
インストールした段階で1.0ディレクトリとその中にサンプルファイルが入っています。
バージョンで切り替える仕組みがあるので、バージョンディレクトリ毎に作成するのがよさそうです。
index.mdが左メニューのファイル、overview.mdは最初に表示されるファイルです。
resources/docs/01/index.md
- ## Get Started
- [Overview](/{{route}}/{{version}}/overview)
resources/docs/01/index.md
# Overview --- - [First Section](#section-1) <a name="section-1"></a> ## First Section Write something cool.. 🦊
先頭にこのような書式で追加することで右のページ内メニューに追加されるようです。
– [1番目のセクション](#section-1)
– [2番目のセクション](#section-2)
Vueコンポーネントも使える
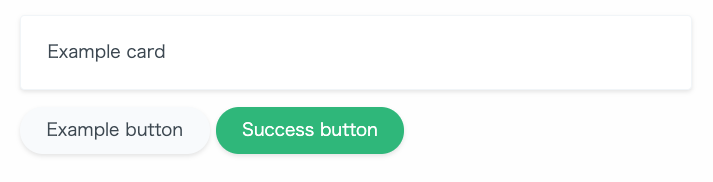
Vueコンポーネントがデフォルトでいくつか用意されているので、これを使えばいい感じに表示してくれそうです。
<larecipe-card shadow>
Example card
</larecipe-card>
<larecipe-button radius="full">Example button</larecipe-button>
<larecipe-button type="success" radius="full">Success button</larecipe-button>

マークダウンファイルだけど、タグも書くことができるので、自分でコンポーネントを作成することもできそうですね。
その他404ページやナビゲーションなどのファイルはresources/views/vendor/larecipe/partialsにあります。
設定ファイルの編集
設定ファイルはconfig/larecipe.phpに生成されているので、このファイルを編集します。
docsではドキュメントのファイルパスや最初に表示されるページを変更できます。
'docs' => [ 'route' => '/docs', 'path' => '/resources/docs', 'landing' => 'overview', ],
バージョンを増やす場合はversionsを編集します。
'versions' => [ 'default' => '1.0', 'published' => [ '1.0' ] ],
たとえば2.0というディレクトリを作成したらpublishedに'1.0','2.0'と追加するだけでメニューで切り替えられるようになります。
その他にも設定できる項目がありますので、詳しくは公式ドキュメントをご確認ください。
LaRecipe

