使い方
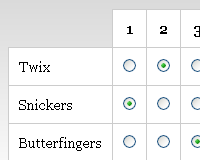
htmlマークアップは特別なことはせず、通常のラジオボタンですね。
html
<div id="radios">
<input id="option1" name="options" type="radio">
<label for="option1">1 <br>year</label>
<input id="option2" name="options" type="radio">
<label for="option2">2 years</label>
<input id="option3" name="options" type="radio" checked>
<label for="option3">3 years</label>
<input id="option4" name="options" type="radio">
<label for="option4">4 years</label>
<input id="option5" name="options" type="radio">
<label for="option5">5+ years</label>
</div>
ヘッダー部分で下記のようにして実行します。
html
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="jquery.radios-to-slider.min.js"></script>
<script type="text/javascript">
$(function() {
$("#radios").radiosToSlider();
});
</script>
プラグインのダウンロード&デモは下記ページで見れます。
radiosToSlider