
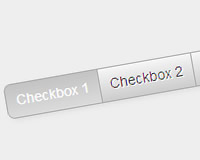
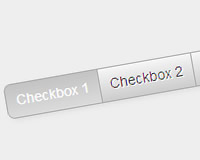
css+jQueryでチェックボックス&ラジオボックスをオリジナルデザインのボタンにする
ブラウザ標準のチェックボックス&ラジオボタンのデザインだと俺のクールなサイトには合わん。
といったときの為にボタン風なオリジナルデザインにする方法をご紹介します。
- 投稿日
- 更新日

ブラウザ標準のチェックボックス&ラジオボタンのデザインだと俺のクールなサイトには合わん。
といったときの為にボタン風なオリジナルデザインにする方法をご紹介します。

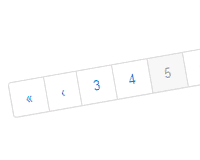
以前、PHPでページャーを作成しましたが、それのjQuery版を作成しました。
あまり用途ないかもしれませんが、Ajaxでいろいろしたい場合Javascriptで表示できた方が便利かなとか。

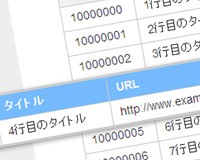
Table(表)に情報量が多い表を入れようとすると改行がたくさん入り、読みにくくなってしまうことがあります。
そこで、普段は最小限の項目を表示してjQueryでマウスオーバーすると詳細な情報が表示されるということをしてみます。

最近はスクロールするときにいろいろ仕掛けをするのが流行なようです。
ここではシンプルにある要素の位置とか最下部までスクロールしたら何か表示するということをやってみます。

グローバルナビゲーションはロゴの下に配置されていることが多いですが、スクロールするとナビゲーション部分だけが上部に固定されるようなものをjQueryでやってみたいと思います。

CoffeeScript は JavaScript を Ruby や Python ライクに書けるので、タイプ数が減ったり、コードの見通しが良くなったりといったメリットがあるようです。
この記事では CoffeeScript の基本構文と使い方をご紹介します。
jQueryを使って画面遷移のないサイトを作ろうとしたときのちょっとしたメモです。
サーバーとやり取りをする、Ajax的なことは書いていないのであしからず。